メッシュが出来たので、UVマップを作っていきます。
UVマップとは、メッシュを構成する頂点に対してテクスチャの位置を定めたマップのことです。
この位置情報はddsファイルでは無く、nifファイルに格納されます。
※この作業前に、workフォルダに名前(Tshirt.blendなど)を付けて必ず保存しておいてください。
UVマップ出力時、まれにエラーが発生してblenderが落ちる場合があるそうです。
まず、画面を分割して2画面にしなくてはなりませんのでSplit Areaで分割してください。
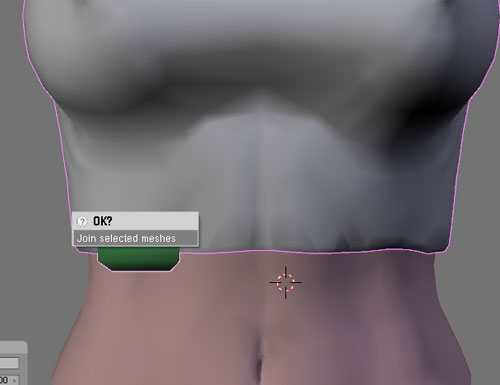
そして装備品を、object modeにてctrl+Jで、全てjoinしてください(図71)。
これは全てのメッシュを一回でUV展開するための前準備です。
図71

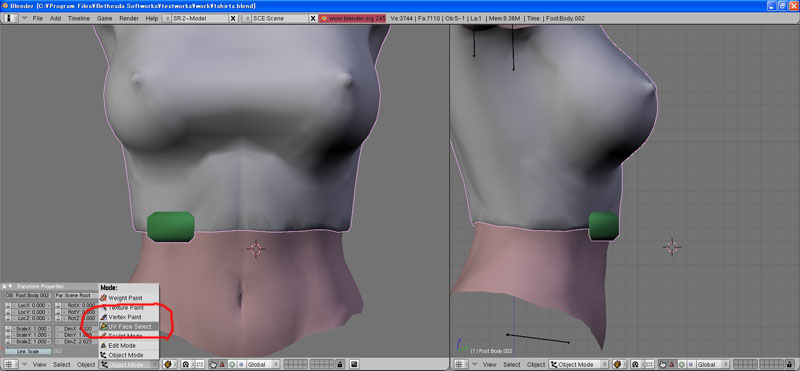
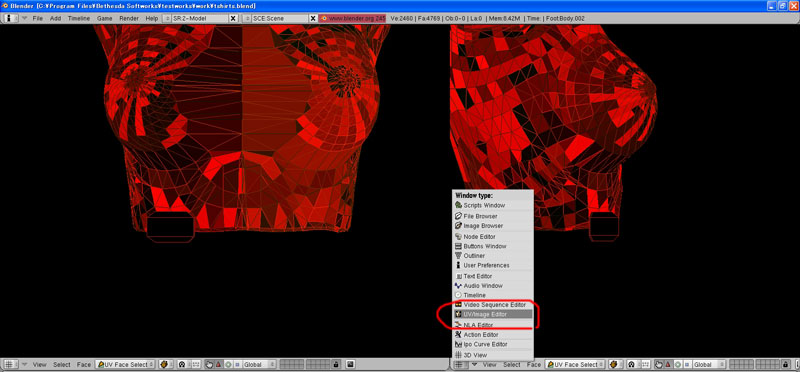
次に片側の画面をUV Face Selectに切り替えて、もう片側の画面をUV/Image Editerに切り替えます(図72、73)。
図72

図73

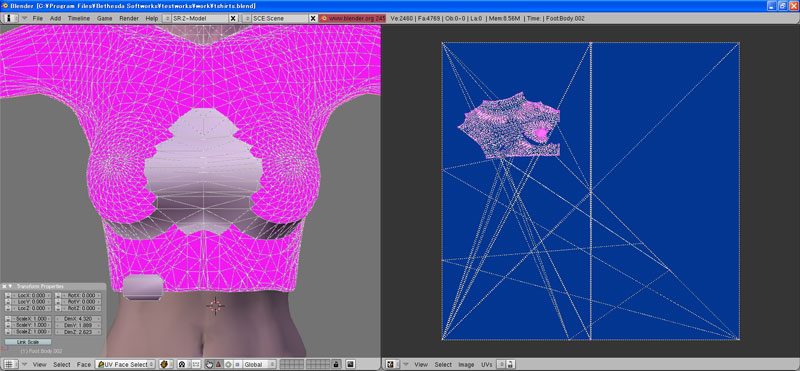
そして、UV Face Selectの画面(左画面)で全選択(Aキー)を押すと、UV/Image Editerの画面(右画面)にピンク色の点と青い面が現れます(図74)。
お気づきでしょうが、ピンク色の点がメッシュの頂点であり、青い面がメッシュになります。
メッシュ作成と同じく、この頂点の位置を動かしてUVマップを作っていきます。
図74

図75を見ると、HGECメッシュから作ったTシャツはごちゃっと集まって表示され、新しく面を貼った部分は四角いマップの隅々に広がって表示されています。
(Tシャツメッシュはミラーコピーして作ったので、頂点が重なって表示されていますので半分しか無いように見えます)
このままではめちゃくちゃなので、修正していきましょう。
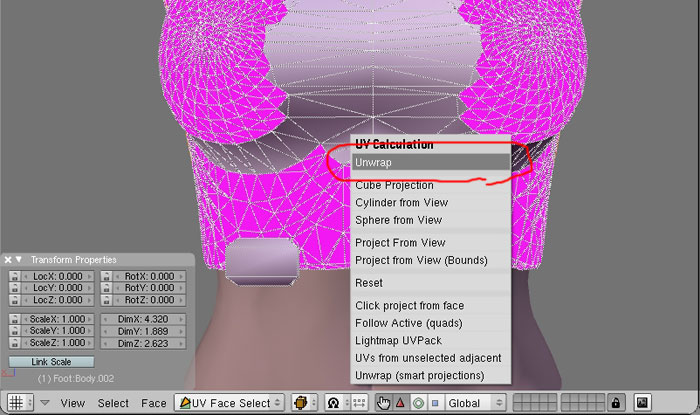
左画面上でUキーを押して、UV Calculationの中からUnwrapを選択します(図76)。
図76

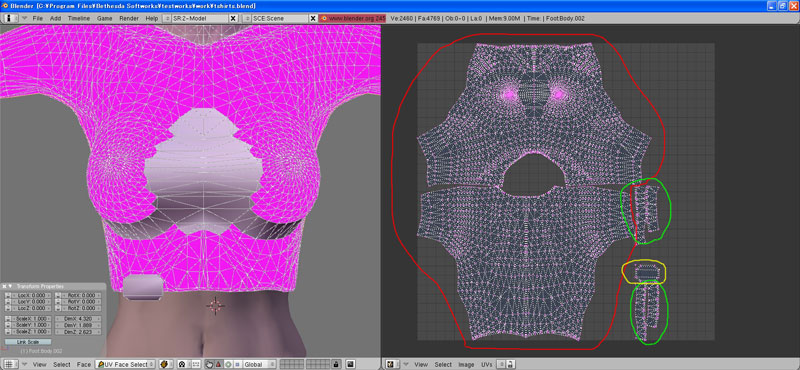
するとUV展開されて、比較的綺麗なUVマップになりました(図77)。
図77

赤枠内がTシャツ、緑枠内が袖、黄色枠内が名札、それぞれのUVマップです。
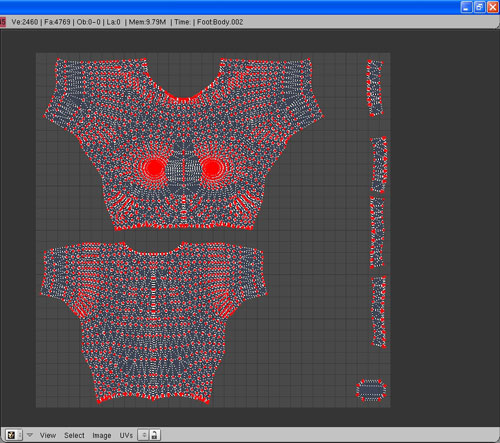
このままでいいですが、図78にように少し移動させて色を塗りやすくしてみました。
またこの時点で、右画面内で全選択→Pキーを押してUVマップを固定しておくといいでしょう。
(固定されると、ピンクの頂点が赤に変わります)
図78

ここでTshirt.blendを、セーブしておいてください。
次にUVマップを出力します。
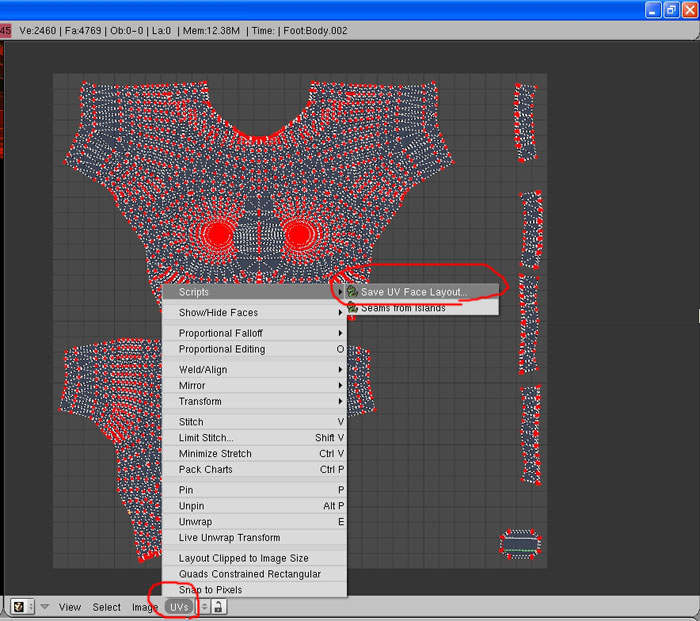
UVs>Scripts>Save UV Face Layout...を選択します(図79)。
図79

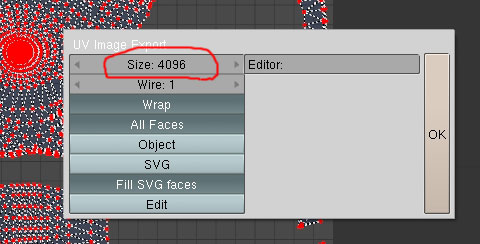
すると、図80のような小窓が出てきますので、UVマップの解像度を入力してOKを押してください。
保存画面に移りますので、workフォルダにtshirt_uv.tgaと名前を付けて保存して終了です。
図80

workフォルダにtshirt_uv.tgaファイルが出来たと思います。
これを下地にしてテクスチャを描いていくことになります。